Return to table of contents
While most other Adobe AIR sample applications have only a single mxml file, ED has many folders and files. Here is the structure of the source code:
We can see that the codes are grouped in different folders. The hierarchy follows the reverse-dns convention (com.adobe.empdir). To build a realworld application, it is not a good idea to put all the codes in one gigantic file; rather, it is preferable to organize them based on their roles. What is the best way to organize?
An application is like an organization such as a restaurant. In a restaurant, you don’t have only one person to take care of everything. Instead, you have waiters (who interact with customs), head chef (who organize other cooks and works), works (who actually do the cooking). You also have messages (e.g., yelling from head chef), or a place to store the orders etc.
ED is like this. You have user interface (ui) to interact with users; ui will dispatch events following users’ gestures such as button clicking, window moving etc. Such events are heard and proper commands are issued and run. The commands will change the stored data and may change the ui through the binding between data and ui.
Here is the function of each folder or file:
commands: where actual work is done (like workers)
events: messages which can be heard by others (like yelling from chef)
managers: taking charge of one aspect of the application (such as the window position)
model: data object
ui: user interface (like waiters)
util: utility (tools)
ApplicationModel.mxml: a place to hold application-wide data
During my attempt to understand ED’s structure I read many articles about MVC (model-view-controller) and Cairngorm (an implementation of MVC in flex. PureMVC is another implementation.) as ED’s design is quite similar to MVC. I myself found these readings very useful. If you don’t know MVC or Cairngorm, you may want to read wiki’s introduction:
http://en.wikipedia.org/wiki/Model-view-controller
http://en.wikipedia.org/wiki/Cairngorm_%28Flex_framework%29
MVC is a general guidance on how you can break your codes into meaningful components. According to MVC (and Cairngorm), an application should break into 3 basic components: model (data), view (user interface) and controller (process events, issue commands and change model and view). According to [ref: http://cuixiaofei.googlepages.com/FlexCairngorm.pdf], it works like:
“Your client interface is comprised of Views. The Views use Flex binding to display data contained in the Model Locator. The Views generate Events based on user gestures such as mouse click, button press, and drag & drop. Those Events are “broadcast” and “heard” by the Front Controller, which is a map of Events to Commands. Commands contain business logic, create Delegates to perform work, handle responses from Delegates, and update the data stored in the Model Locator. Since Views are bound to the data in the Model Locator the Views automatically update when the Model Locator data is changed. Delegates call Services and hand results back to Commands, and are optional but recommended. Services make remote data calls and hand the results back to Delegates. “
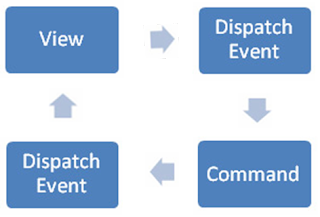
A figure is better than a thousand words. So here is a diagram of the flow:
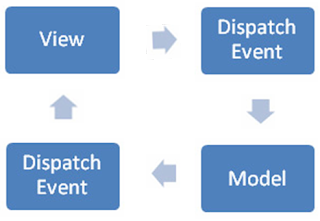
And another diagram (from David Tucker’s blog):
I also found a very useful video introduction to Cairngorm at David Tucker’s blog:
http://www.davidtucker.net/2007/10/07/getting-started-with-cairngorm-%e2%80%93-part-1/
http://www.davidtucker.net/2007/10/18/cairngorm-part-2/
http://www.davidtucker.net/2007/10/29/cairngorm-part-3/
http://www.davidtucker.net/2007/11/07/cairngorm-part-4/
http://www.davidtucker.net/2007/11/30/getting-started-with-cairngorm-%e2%80%93-part-5/
Of course, in real life, you don’t need to follow this guidance strictly and I don’t think ED follows MVC or Cairngorm strictly. Using Daniel’s own words,
“I personally do not prefer to use the Cairngorm framework, as I think its too complicated for the type of applications I build.”
A simple application really doesn’t need to implement the full feature of MVC or Cairngorm. But if you want to write a extendable program, or your program need several programmers, it is a good idea to follow a well-designed pattern.
It seems that ED doesn’t have a front controller. I found 4 patterns of event flow:
- View (UI) dispatches events, which are captured by View, and View changes.

- View dispatches events, issues Commands and captures the event emitted by Commands. Then View changes.

- View dispatches events, change Model Locator, Model Locator dispatches events, which are captured by View. Then View changes.

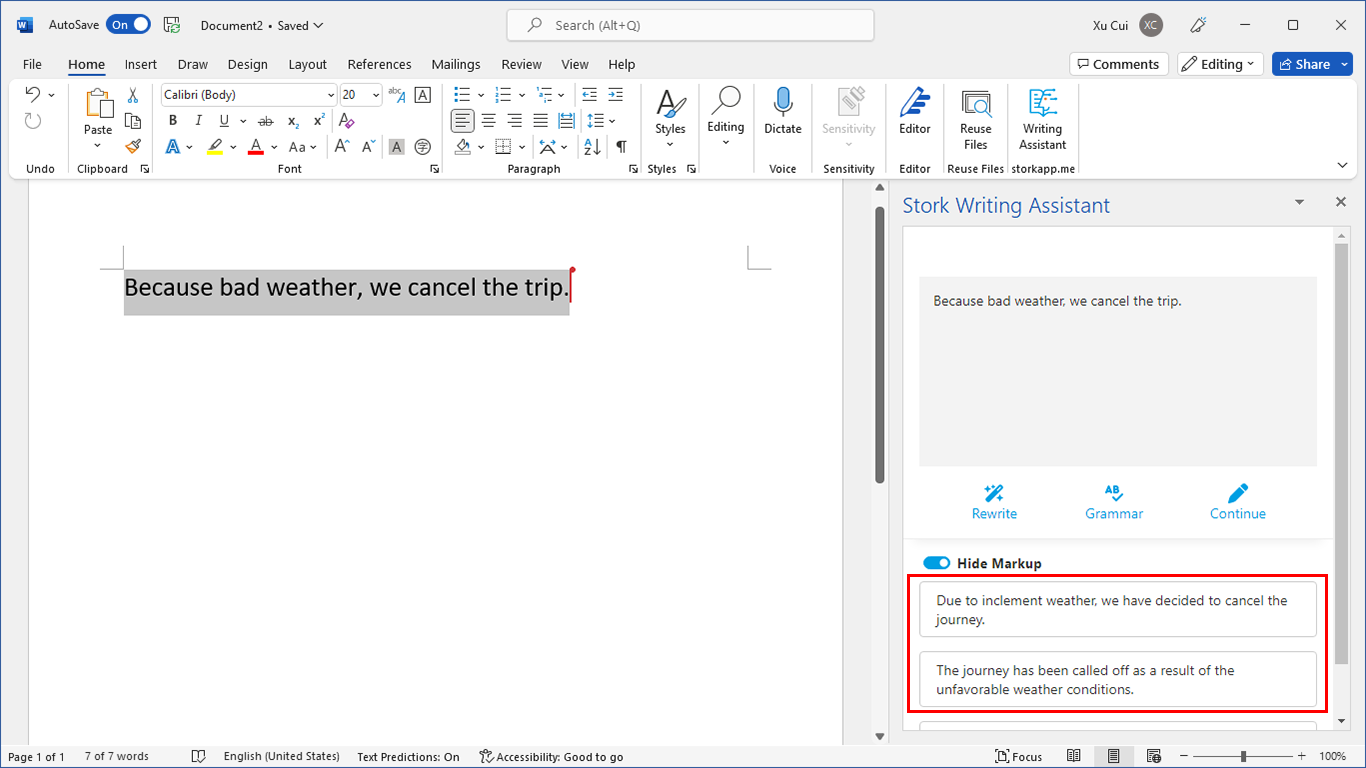
- View dispatch event, then issue command, command then change Model. View and Model are bound, so View automatically changes. This pattern is used for the auto complete component. When a user is typing, the “typedTextChange” event is dispatched. It causes the SearchService to do a search in the database. The search result is put in ApplicationModel (model locator). The data provider in the auto complete is bound to model locator. So the displayed suggestions changes as the user is typing.
To illustrate the 1st pattern, let’s see what happened when a user clicks the help “?” button:
We see when a user clicks the “?” button, a “showHelp” event is dispatched and captured by ApplicationUI. Then ApplicationUI changes its view state.
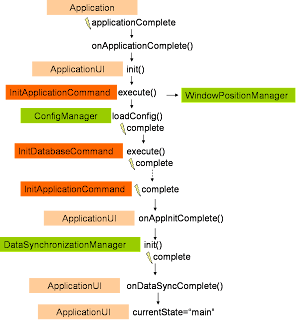
To illustrate the 2nd pattern, let’s see what happened during application initialization:
Yes! A lot of things have been done during application initialization. (If you are reading a newer version of ED, you will find more.) We see a series of functions are implemented after the application dispatch “applicationComplete” event. In the end of chain, the UI is changed (currentState changes from ‘info’ to ‘main’).
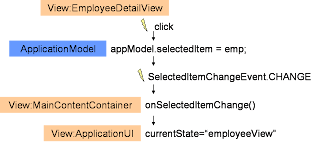
To illustrate the 3rd pattern, let’s see what happened when a user click the name of manager when he is view the detailed information of an employee.
With these examples, we already see the difference between ED’s structure and Cairngorm:
- View usually not bound with Model Locator
- There is no front controller
- View can directly changes View, or listens to the events emitted by Commands and changes View, or change Model and listens to the events emitted by Model and changes View.
- View can issue command directory (in Cairngorm command are issued by front controller)